スクリーンショット比較ツール "Wraith"
はじめに
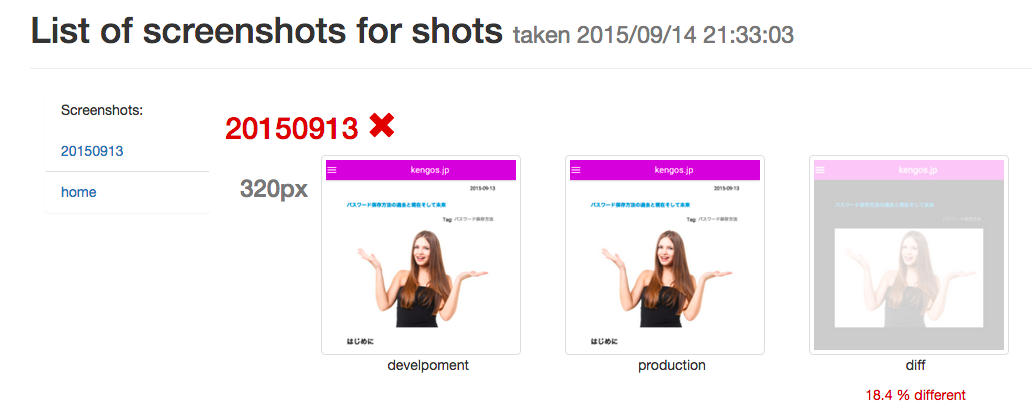
スクリーンショットの比較ツールである “Wraith”の紹介です。
これを利用すると CSSの変更時の見た目の差分のチェックなどができます。

左が 開発環境, 右が今の本番の状態です。

diff のイメージをクリックすると差分の箇所が青くなっている画像が表示されます。
今回は 表示されている画像の width を 100% にしてしまっていたため、縦長の画像が拡大されすぎていたのを修正しました。
1/6 ほど幅が狭くなっている感じですね。
インストール
OS X 10.10 系 + homebrew の環境でインストールしていきます。
$ brew -v
Homebrew 0.9.5 (git revision 4c6e7; last commit 2015-09-12)
$ ruby -v
ruby 2.2.3p173 (2015-08-18 revision 51636) [x86_64-darwin14]
phantomjs, imagemagick のインストール
$ brew install phantomjs imagemagick
(すでに入っていたので,入っていない場合の挙動は不明)
Wraith のインストール
$ gem install wraith
rbenv の場合は rehash すること
$ rbenv rehash
Wraith の設定
任意のディレクトリを作成して、そこに移動して作業します。
$ mkdir -p ~/wraith
$ cd ~/wraith
$ wraith setup
configs/config.yaml というファイルができています。
そのファイルに設定をいれていきます。
$ vi configs/config.yaml
下のような感じで設定しました。
ポイントとなるのは domains, screen_widths, paths でしょうか。
browser:
phantomjs: "phantomjs"
snap_file: "javascript/snap.js"
directory: 'shots'
domains:
production: "http://kengos.jp" # 元となるページのドメイン
develpoment: "http://localhost:4000" # 比較したいページのドメイン
# チェックしたい画面幅(この場合は 320px, 600px, 1280px の3種類)
screen_widths:
- 320
- 600
- 1280
# チェックするパス
# この場合は "/" と "/2015/09/13/password.html" の 2つのパス
paths:
home: /
2015_09_13: /2015/09/13/password.html
fuzz: '20%'
spider_days:
- 10
mode: diffs_first
threshold: 5
Wraith の実行
$ wraith capture configs/config.yaml
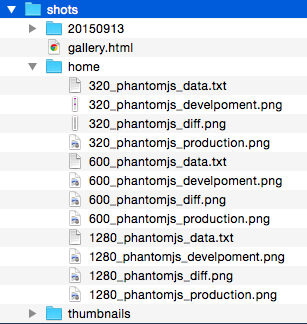
しばらく待つと 以下のように shots というディレクトリができ、内部に画像ができています。

gallery.htmlをブラウザで開くことで、冒頭の画像が表示されます。
どうやって Compareしているの?
Capture程度であれば phantomjs を簡単に触ればできてしまいます。
一番気になったのが, Compareのやり方。
Openソースなので ソースコードを見ればわかる!っていうのがいいですよね。
def compare_task(base, compare, output, info)
cmdline = "compare -dissimilarity-threshold 1 -fuzz #{wraith.fuzz} -metric AE -highlight-color #{wraith.highlight_color} #{base} #{compare.shellescape} #{output}"
px_value = Open3.popen3(cmdline) { |_stdin, _stdout, stderr, _wait_thr| stderr.read }.to_f
begin
img_size = ImageSize.path(output).size.inject(:*)
percentage(img_size, px_value, info)
rescue
File.open(info, "w") { |file| file.write("invalid") } unless File.exist?(output)
end
end
ImageMagick の compareコマンドを使っていることがわかりますね。
該当のソースの箇所のオプション値を調整/変更することで、自分のサイトに合った調整にできるかもしれないですね。
(compareコマンドの使い方調べてないのでわからない)
最後に
単体だと中々使いにくいなという感じがします。
CI に組み込んだり、Wraith をライブラリとして利用した簡単なWebアプリケーションを作り、
簡単に設定、実行できるようにしたりなどするといい感じになるかもしれませんね。